Для удаления неиспользуемых глифов из TTF или OTF можно воспользоваться консольной или GUI-утилитой FontForge или консольной утилитой FontTools. Оба инструмента открыты и кроссплатформенные. Для чистки огромного 16Мб файла OTF я воспользовался утилитой FontTools. Для этого с помощью cat собрал все …
GameDev
Emscripten «ReferenceError: Can’t find variable: IDBFS»
Если после сборки проекта у вас перестала работать IDBFS, то значит у вас Emscripten v1.39.1 или новее. ReferenceError: Can’t find variable: IDBFS Начиная c Emscripten v1.39.1 поддержка всех файловых систем (NODEFS, IDBFS, WORKERFS, PROXYFS) была вынесена в отдельные модули. Достаточно …
netcode.io
netcode.io – протокол для защищенного клиент/сервер соединения поверх UDP разработанный Glenn Fiedler. Протокол разработан для игр с выделенным сервером. Его основные фичи: Защита от MitM (man-in-the-middle) атак. Защита от DDoS атак. Защита против атак с повтором пакетов. Защита от зомби-клиентов. …
TinyXML или TinyXML-2
Для описания игровых ресурсов, локализаций и настроек игры я использую XML. Поэтому в движке реализован класс для работы с ним. Он позволяет получить доступ к произвольной ноде и к произвольному атрибуту ноды. Интерфейс класса выглядит приблизительно так: Что позволяет прочесть …
LZ4 – lossless compression
У себя в движке я использую текстуры, данные в которых упакованы с помощью Zlib. А ведь когда-то давно я использовал RLE и RLE4. Но в некоторых проектах вместо или наравне с Zlib я использовал LZ4, скорость распаковки которого заявлена в …
Bugzz Smaher
Первую версию этой игры я написал на даче за два выходных, где-то в 2015 году. От полной версии она отличалась лишь добавлением Facebook мелкими фиксами интерфейса и доработкой генератора волн. В игре поддерживалось сохранение и синхронизация прогресса между различными устройствами …
Dice or Die
Логическая игра для мобильных устройств, смесь жанров 2048, Color Lines и Match-3. Эта игра, как и игры Krakoid и Bugzz Smasher, написана на собственном движке. Движок поддерживал всего несколько платформ – Linux, macOS, Windows, iOS, Android. Разработка в основном велась …
Cower Defense
Игра в жанре Tower Defense, разработанная компанией Belka для социальных сетей. Очень классная игра с отличной историей, артом и анимациями. Игра была разработана на Adobe Flash. Я был один из трех программистов, кто занимался портированием этой игры на iOS и …
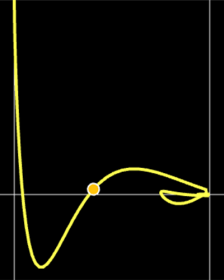
Tweens Visualizer
Это небольшой javascript-проект, предназначенный для визуализации комбинации твинов по двум осям + ось скейла. Твины используются для нелинейной анимации различных объектов в играх и приложениях. Крайне полезная штука. Написал его потому, что мне надоело подбирать комбинацию твинов в уме. Формулы …