For many years, I’ve used Vim as my primary development environment, until eventually giving in and switching to Neovim. I work in the terminal, using tmux and a collection of utilities that make the life of a lazy game programmer a bit easier. All my configurations are publicly available on GitHub.
Below a very incomplete list of games I’ve worked on – either ones I fully developed myself or projects where I played a significant role. Over time, I’ll keep expanding the list whenever I have the time and motivation, and I’ll also share short stories about each game – whatever I can remember or find worth mentioning.
By my rough estimate, I’ve developed (as the main programmer, writing both the engine and game code) more than 30 games. Of course, many of these projects also involved the crucial contributions of other talented people – artists, designers, writers, musicians, and project leads. And naturally, in some cases, several of those roles ended up being combined in a single person 🙂

Dance Hero: Swipe to dance
A hyper-casual game for iOS, Android, and Yandex Games where players must quickly draw the suggested shapes. Fun, lighthearted, and built with the AGE engine.

Worms Zone
Worm Battle (a.k.a. Worm Zone) for iOS, tvOS, Android, macOS, Linux, Windows, Web, Facebook Instant Games, OK, VK, and various other web portals. Built with the AGE engine.

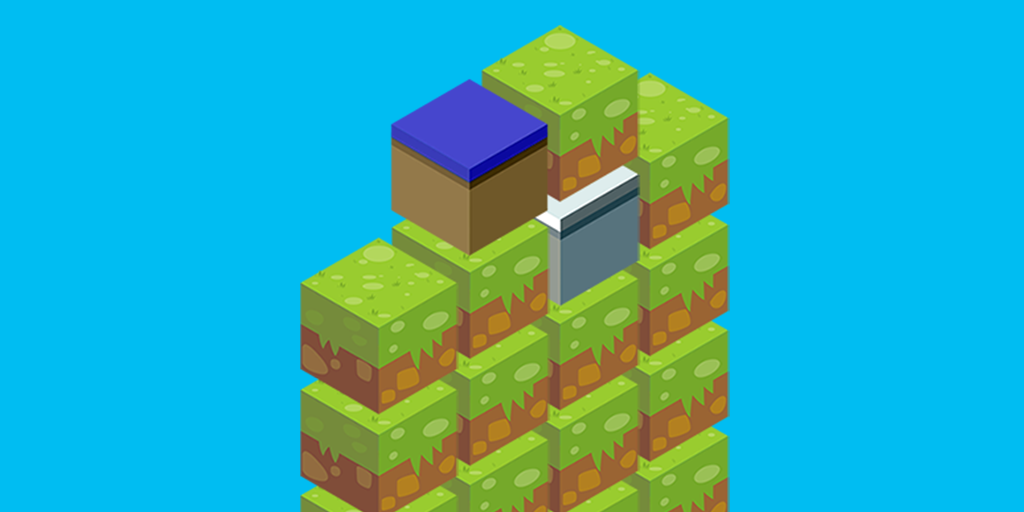
Cubic Tower
Classic Stacker for iOS, Android, Apple TV, Android TV, Facebook Instant Games, OK, and VK. Built on the AGE engine.

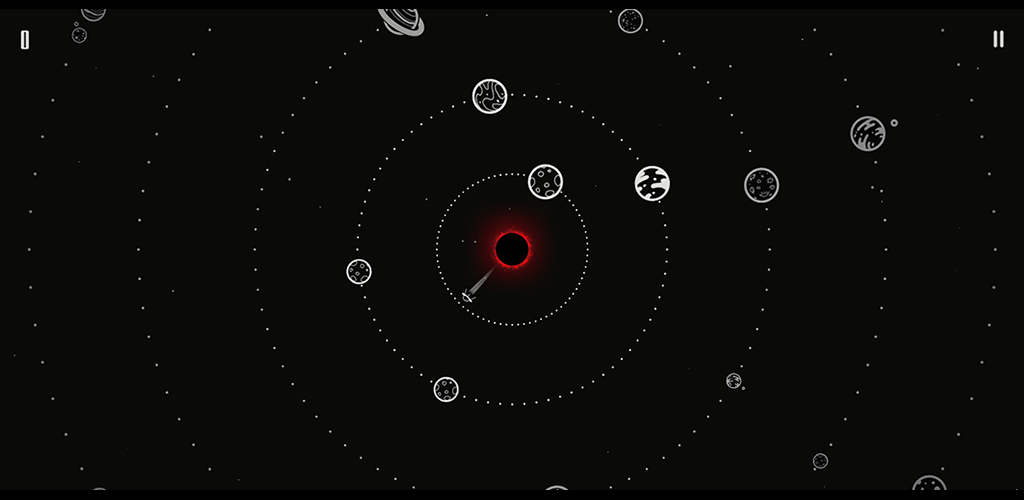
Ripple Jump
The project that emerged after refining Ultimate Question 42. Built with the AGE engine.

Ultimate Question 42
A small project made during Ludum Dare 42 – a fun jam game powered by the AGE engine.

Smart Tiles
A logic-based puzzle game released on iOS, Android, Facebook Instant Games, and VK Direct Games—powered by the AGE engine.

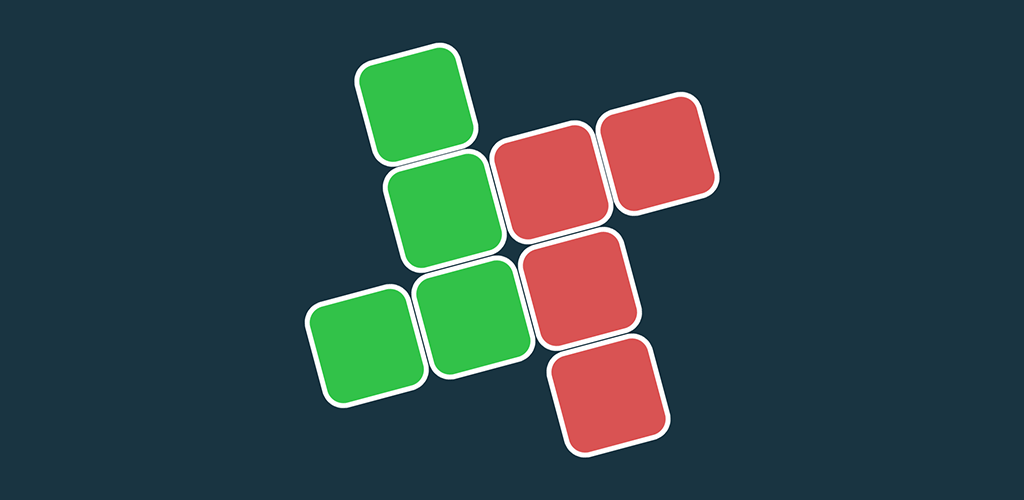
Tricky Blocks
An almost classic take on Tetris – but with added levels and missions to keep things fresh. Available on iOS, Android, and Facebook Instant Games. Powered by the AGE engine.

Way of Tanks
An endless tank runner playable on Linux, macOS, iOS, tvOS, and in web browsers. Made in just about two weeks during autumn 2017. Powered by the AGE engine.

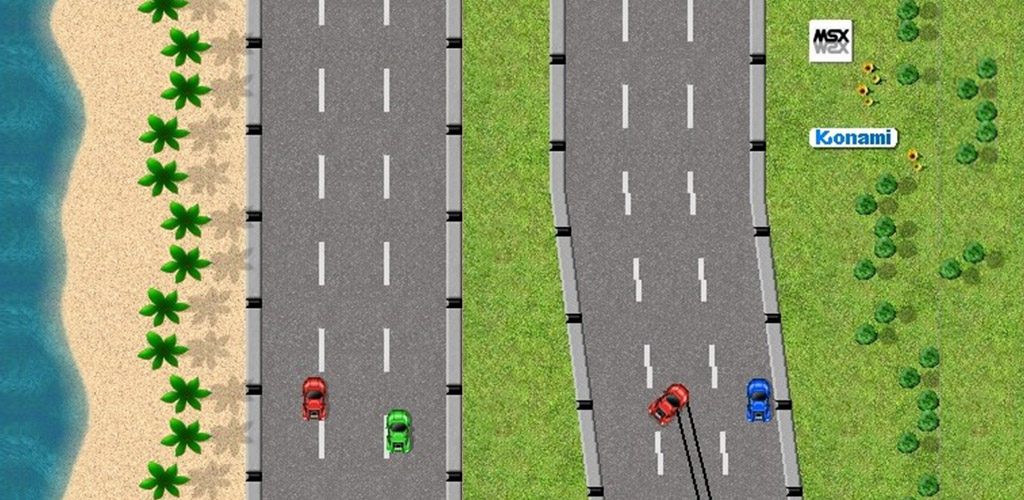
Road Fighter
A remake of the MSX classic Road Fighter by Brain Games, playable on Linux, macOS, and in web browsers. Started in 2017 – it took only a few weeks of actual work, though the project stretched over half a year.

Flawless Hit
The very first version of the classic Stacker, released on Android, Android TV, iOS, and tvOS, powered by the Simplex engine.

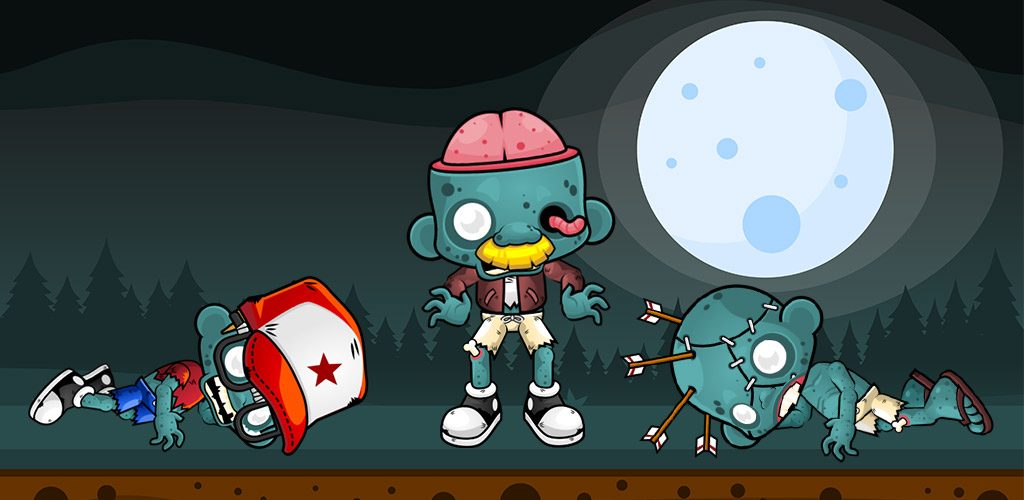
Zombies Among Us
A classic take on Squash Them All, available on iOS, Android, and Facebook Instant Games. Powered by the AGE engine.

Hero’s Hammer
A special project created with my son – he took on both producer and designer roles. This was his very first game. Powered by the AGE engine.

Squid Rage
A simple, fun hyper-casual game for Android and iOS, powered by the Simplex engine.

Show Swords
A quick and fun hyper-casual game for Android and iOS, powered by the Simplex engine.

Cosmo Wars
A space-themed runner/arcade game for Android and iOS, powered by the Simplex engine. Sadly, some of the original ideas didn’t make it into the final version.

Rolling Balz
An arcade classic brought to Android and iOS, powered by the Syntech engine.

Easy Solitaire
A Klondike solitaire game for Android and iOS, powered by the Simplex engine. I made three versions in total, each with small variations.

Death Hop
A quick and fun hyper-casual game for Android and iOS, powered by the Simplex engine.

Omo Jump
A quick and fun hyper-casual game for Android and iOS, powered by the Simplex engine.

Cower Defense
A Web/Flash game brought to Android and iOS, powered by the Simplex engine. The port was a team effort involving several people.

Krakoid
Originally conceived as a mobile port of Arkanoid: Space Ball, this project evolved into a standalone game. Available on Android, Android TV, iOS, Apple TV, OUYA, Linux, macOS, and Windows.
Dice or Die
A puzzle game inspired by 2048, available on Android, iOS, Linux, Windows, and macOS.

Bugzz Smaher
A kill-them-all style game for Android, iOS, Linux, Windows, and macOS. The very first version was whipped up over a weekend at the cottage, and it went almost unchanged into public release.
Flying Orange и Nimble Orange
Two versions of a Flappy Bird clone, featuring honest physics and accurate collisions.

Toy Defense
A nearly classic Tower Defense game with a “toy soldier” theme. Built on a Melesta engine that managed platform setup, resource loading, and input. I rewrote the renderer, created a custom GUI, and Sergey Greshnov took care of the sound. I initially developed it for iOS, and later Melesta polished it and ported it to other platforms.

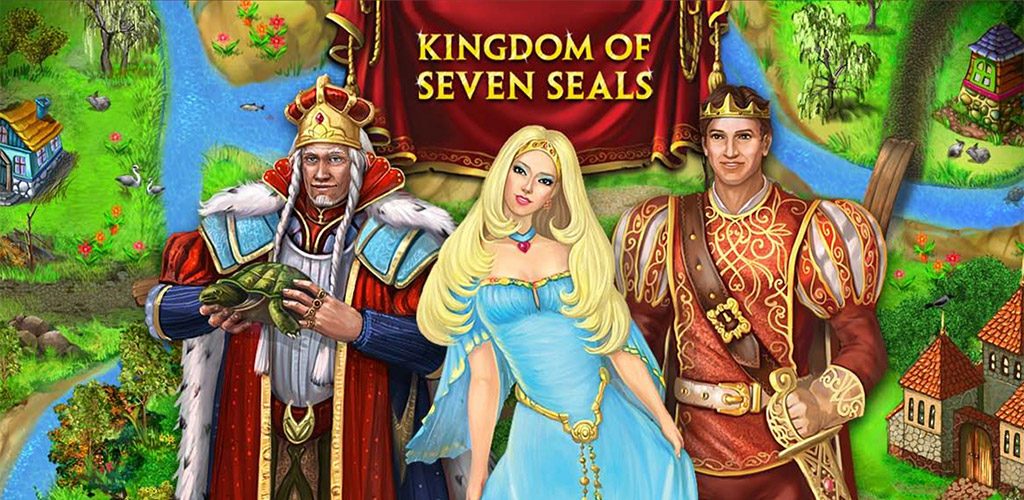
Kingdom of Seven Seals
A hidden object adventure featuring logic mini-games and RPG elements. This was the second game I created during my time at Applied Systems. Available on Windows, macOS, and Linux.

Between the Worlds
A hidden object game featuring mini-games. I built the engine and wrote nearly all of the code during my time at Applied Systems. Available on Windows, macOS, and Linux.

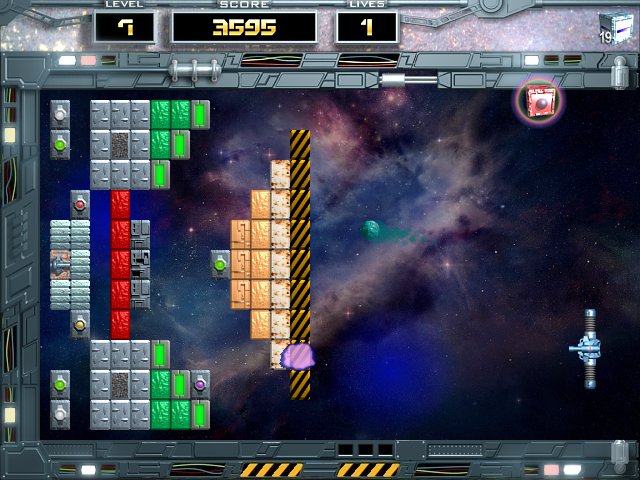
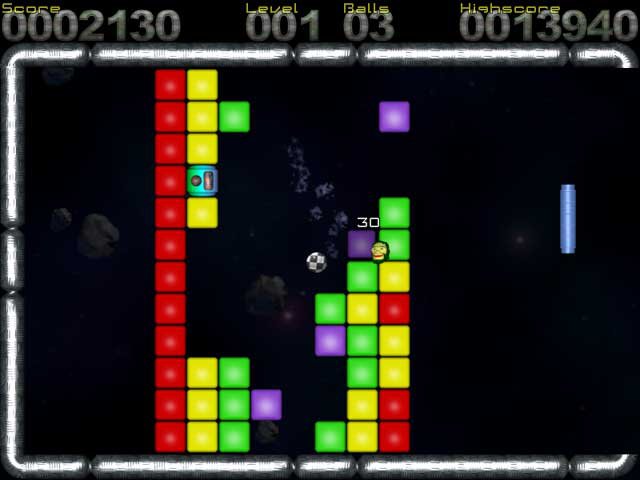
Arkanoid: Space Ball
An Arkanoid-inspired game, influenced by Krakout for ZX-Spectrum. The source code is available today, and it runs on Linux, macOS, and in web browsers. Written back in 2006, built with SDL.

Krakout RE
Yet another Krakout for Windows, now running on a new engine with 3D accelerator support.

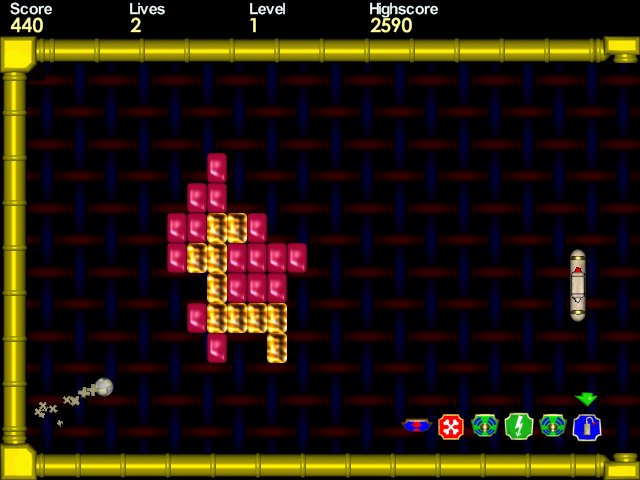
Krakout
My very first Arkanoid for Windows, created using one of my earliest 2D software engines. Heavily inspired by the classic ZX-Spectrum game Krakout from Gremlin Graphics.
Open It
A port of the ZX-Spectrum title with the same name—originally a port of a famous game.

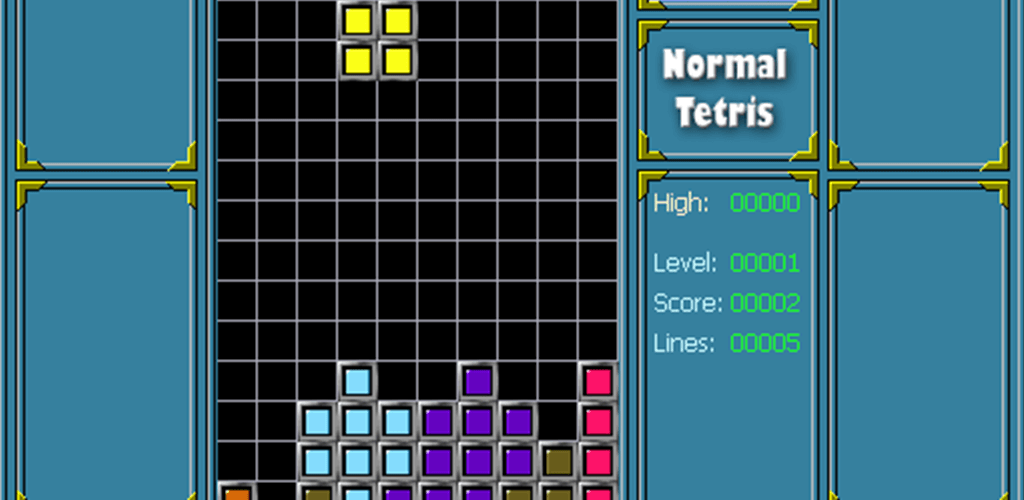
Color Tetris
The game was released in two versions: DOS and Windows, using the CDX engine. Both supported PvP for up to five players.

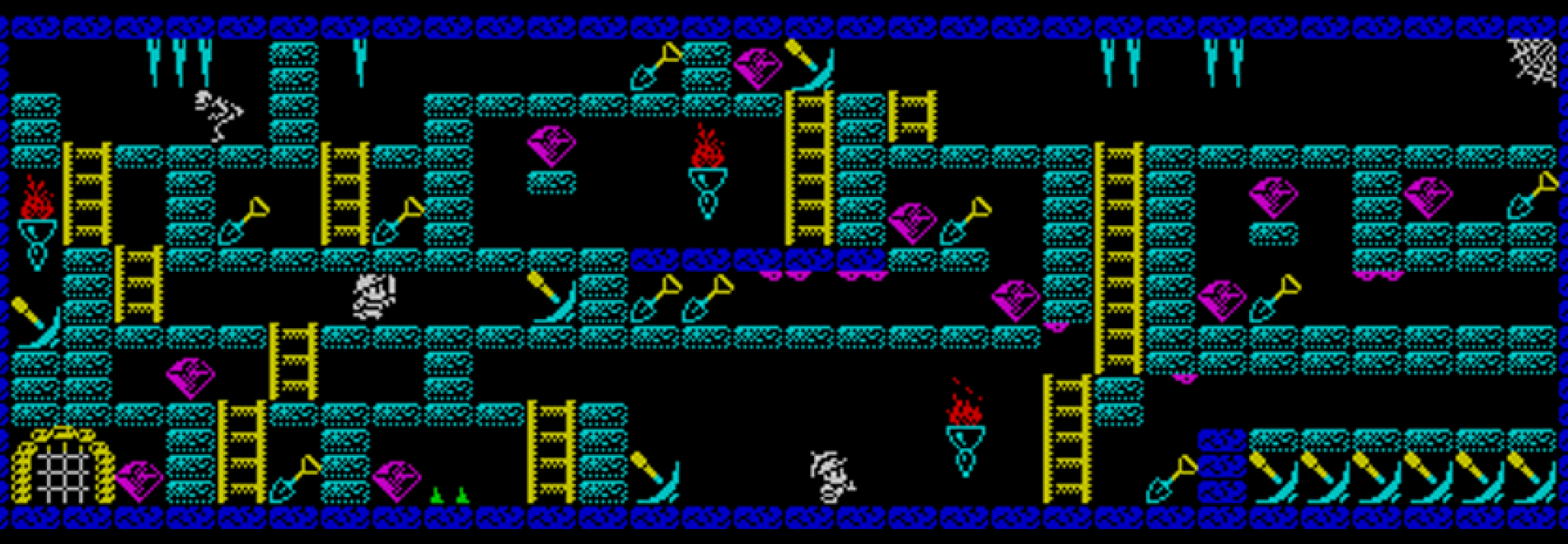
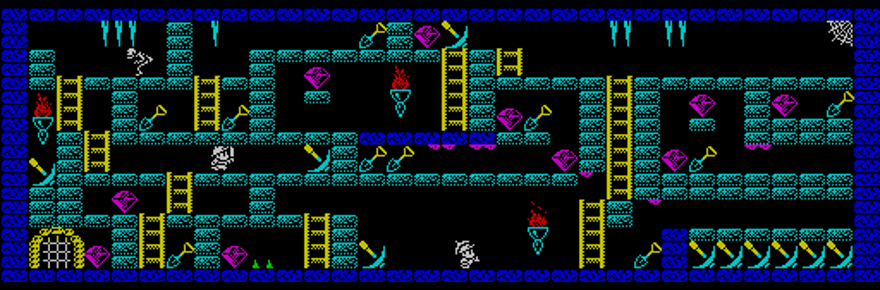
King’s Valley
My very first game released to the public for the ZX-Spectrum, inspired by MSX’s King’s Valley. Originally released in 1992, you can still find it as a disk image on the World of Spectrum website.