Небольшой кусочек кода, который позволяет выводить текст с возможностью выравнивания по центру, по правому и левому краям. Пример использования для вывода текста по центру с заполнением символом «*» и шириной 50: /**************** Text on center ****************\ | Left aligned 1 …

VIM -> NVIM
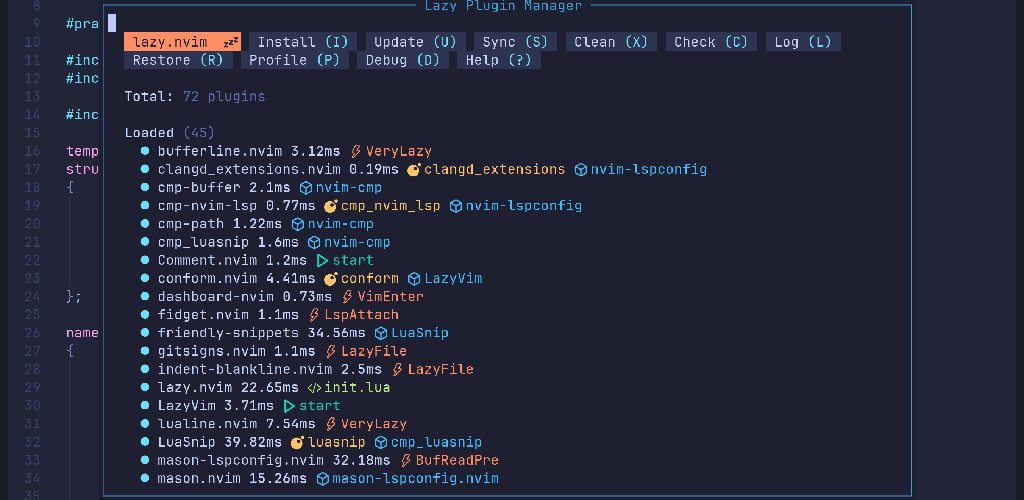
Вот и я поддался на соблазн и перешел с Vim на NeoVim. Адаптировать конфигурацию vim для поддержки nvim или написать все с нуля? А может взять готовую конфигурацию? Я попробовал разные варианты – своя конфигурация, сборки NVChad, LunarVim, AstroVim, LazyVim. …

Прощай YouCompleteMe, привет COC.VIM
Устал от борьбы с YouCompleteMe и решил окончательно прибраться на coc.vim + coc-clangd. Ранее я уже делал попытки использовать coc.vim в связке с ccls, но каждый раз откатывался на монструозный, но привычный YCM. Из плюсов ccls можно выделить удобство настройки …

Реанимация консоли OUYA
В 2015 году стартап OUYA перешел к компании Razer. Пользователям было предложено перейти на новую консоль Forge TV от Razer. Но владельцы OUYA все еще могли пользоваться купленной консолью и приобретенными играми …пока не наступил 2019 год. В 2019 году …

Менеджер Python для macOS
Правильный способ установки нескольких версий Python, не нарушающий работу системы и позволяющий легко переключаться между версиями. Краткое изложение оригинальной статьи Устанавливаем менеджер Python с помощью менеджера пакетов brew. С помощью переменной окружения PYTHON_CONFIGURE_OPTS разрешаем фреймворк (это нужно для YouCompleteMe): Устанавливаем …

Trim TTF
Для удаления неиспользуемых глифов из TTF или OTF можно воспользоваться консольной или GUI-утилитой FontForge или консольной утилитой FontTools. Оба инструмента открыты и кроссплатформенные. Для чистки огромного 16Мб файла OTF я воспользовался утилитой FontTools. Для этого с помощью cat собрал все …

Простой токенизатор
В прошлом году мне понадобилось доработать токенизатор в моем движке. Поэтому я быстро набросал новую простейшую версию. Токенизатор хранит лишь начало/конец токена аля std::string_view. Поддерживается UTF-8. Поддерживает произвольный набор разделителей и их произвольную длину. Может быть достаточно легко доработан до …

Android logging
Большинство android-разработчиков знакомы с командой logcat или ее версией adb logcat. Но не все знают, что эта команда имеет много приятных и полезных опций. Например, опция -e поддерживает выражения (прощай grep). А так же подсветку, что делает выхлоп более читабельным. …

G Suite и LSA
Starting February 15, 2021, G Suite accounts will only allow access to apps using OAuth. Password-based access will no longer be supported. С таким заголовком все админы получили письма Привожу письмо целиком на всякий случай. Dear Administrator, We’re constantly working …