В ближайшее время приложения для iOS, tvOS, macOS использующие OpenGL / GL|ES перестанут работать. Приблизительно один год был дан разработчикам для перехода на Apple Metal. Я все еще не реализовал поддержку Metal в своем движке. Да и особого желания прикручивать …
Development
TinyXML или TinyXML-2
Для описания игровых ресурсов, локализаций и настроек игры я использую XML. Поэтому в движке реализован класс для работы с ним. Он позволяет получить доступ к произвольной ноде и к произвольному атрибуту ноды. Интерфейс класса выглядит приблизительно так: Что позволяет прочесть …
LZ4 – lossless compression
У себя в движке я использую текстуры, данные в которых упакованы с помощью Zlib. А ведь когда-то давно я использовал RLE и RLE4. Но в некоторых проектах вместо или наравне с Zlib я использовал LZ4, скорость распаковки которого заявлена в …
Bugzz Smaher
Первую версию этой игры я написал на даче за два выходных, где-то в 2015 году. От полной версии она отличалась лишь добавлением Facebook мелкими фиксами интерфейса и доработкой генератора волн. В игре поддерживалось сохранение и синхронизация прогресса между различными устройствами …
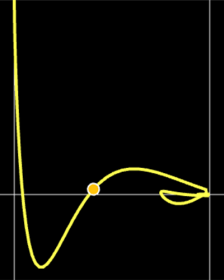
Tweens Visualizer
Это небольшой javascript-проект, предназначенный для визуализации комбинации твинов по двум осям + ось скейла. Твины используются для нелинейной анимации различных объектов в играх и приложениях. Крайне полезная штука. Написал его потому, что мне надоело подбирать комбинацию твинов в уме. Формулы …
Updating all git submodules at once
Со временем у меня собралось много игрового кода, который используется во множестве игр. Что бы не заниматься копипастом из проекта в проект, мучительно вспоминая, где же более «свежая» версия (т.к. дата не является признаком самой свеже реализации), я вынес все нужное …
WebAssembly
Для поддержки wasm нужно добавить в файл .htaccess следующее: AddType application/wasm .wasm AddOutputFilterByType DEFLATE application/wasm Что избавит нас от сообщений об ошибке в логе. Но это несколько повысит нагрузку на сервер, ведь ему придется на каждый запрос паковать .wasm Что …
Локальное тестирование Facebook Instant Games
Для тестирования игры для платформы Facebook Instant Games есть несколько вариантов: Создание тестовой версии продукта в контрольной панели. Тестирование локально, без необходимости загрузки игры на сервер Facebook. Я использую оба варианта. Второй вариант использую гораздо реже и потому каждый раз …
JavaScript string length
В веб-версии моего http-загрузчика обнаружилась проблема – длина responseText отличается от реального размера файла. Оказалось, что файл содержал русскую строку текста в utf-8. А я размер получал как responseText.length – длина строки в символах, но не байтах. Проблема решилась просто …